Intro

Promising and passionate Software Developer who strives to learn about new technologies and continually improve as a developer in this ever-changing industry. My creative ingenuity and strong systematic skills give me the ability to learn new things efficiently and adapt in new environments all while contributing constructively to the company's growth.
Work

A fully responsive, beautiful, and modern website for an on trend nail salon & spa.
Step into our modern and inviting space, where a harmonious blend of contemporary aesthetics and cozy comforts await.
Live Demo

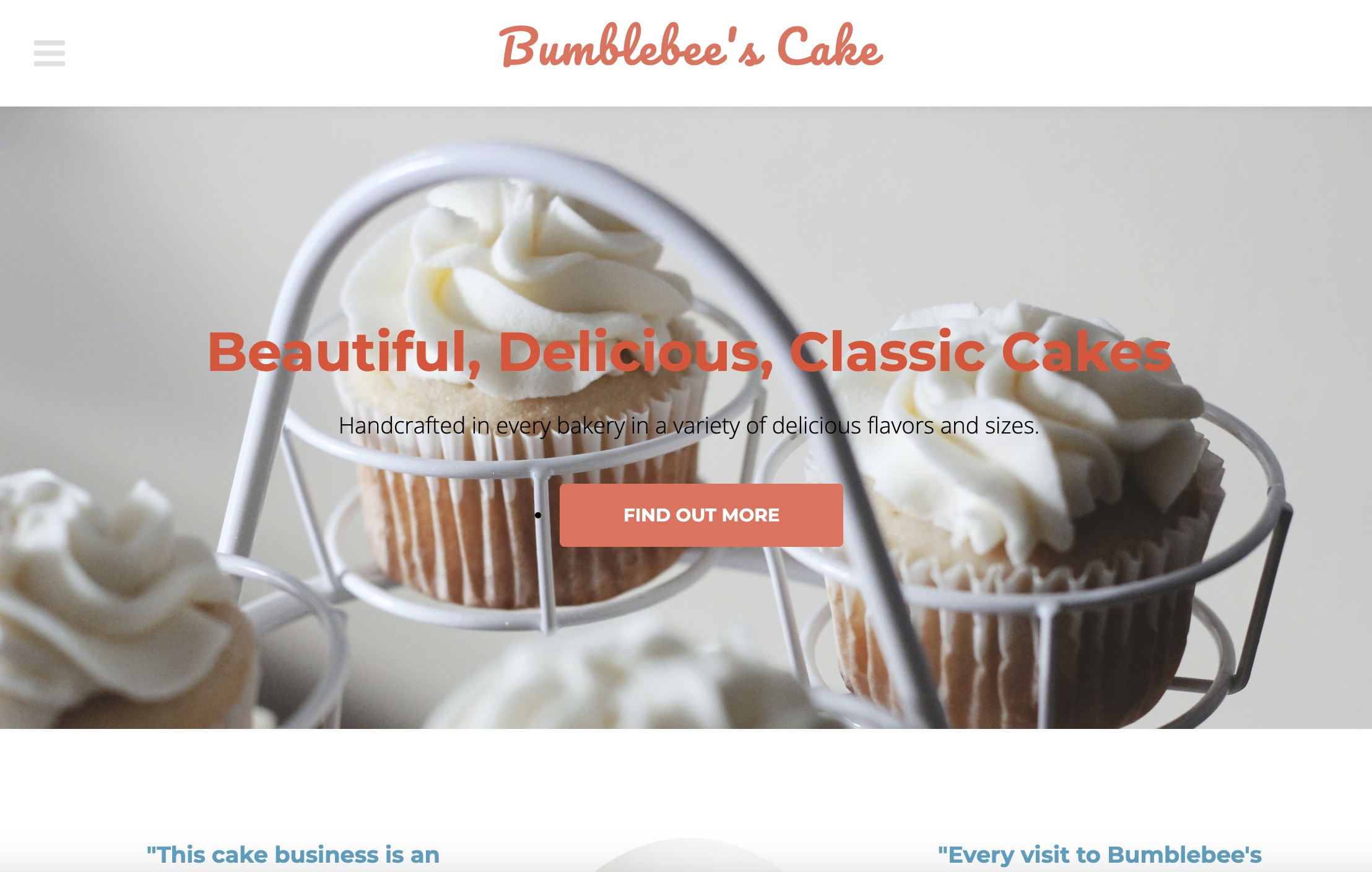
A fun and colorful change for this local Cake Buisness. Responsive for all devices, built using HTML, CSS, and JavaScript.
Welcome to "Bumblebee's Cakes" where indulgence meets artistry to create a haven of delectable treats and delightful confections. As you step through our doors, you'll be enchanted by the heavenly aroma of freshly baked cakes and pastries, welcoming you to a world of sweet temptations.
Live Demo

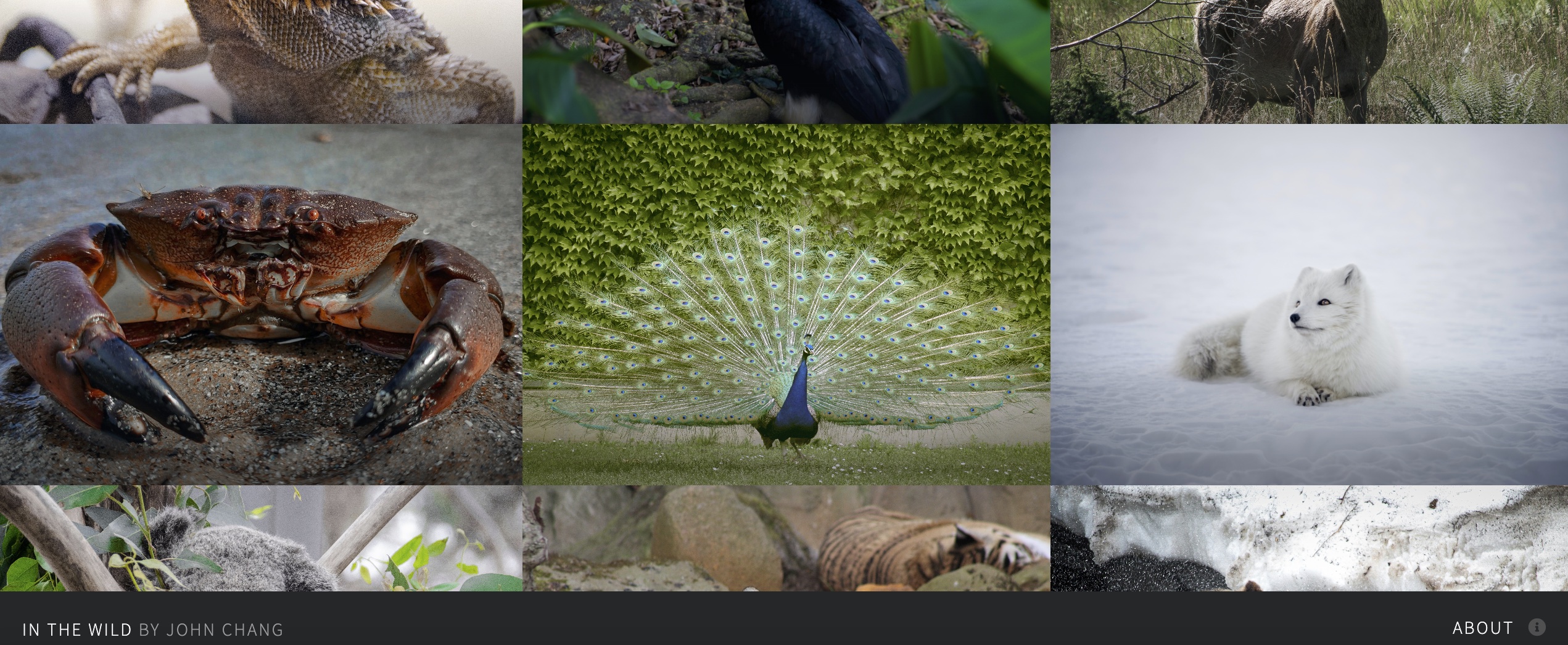
An online showcase of photos by photographer John Chang.
Embark on a visual journey that transcends time and space with our photographer's website portfolio. The homepage welcomes you with an elegant minimalism, guiding your eyes towards the heart of the experience: the meticulously curated collection of photographs that tell stories beyond words.
Live Demo
About

Raised in Northern California, my love for technology began at a very early age. I thoroughly enjoy the process of creating, building, and enhancing software to show the best of its capablities and to solve real-world problems.
I get excited about creating communities within the tech space as well as bringing the most value to all of my clients.
When I'm not coding I can be found playing videogames, dancing ballet, and reading books at my favorite local park.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |